2019年4月2日
Jerry
9980
2021年3月15日
最近使用misago框架搞了个夸夸社论坛,没事发帖子一起娱乐下。结果论坛加载慢的要死,几个人一起访问就卡的不行了。于是,使用了七牛云进行免费的cdn加速。废话不多说,拿起键盘就是干!
一、七牛云注册
1、进入 七牛云 官网注册账号,并进行实名认证,可以获取10G的免费存储空间。

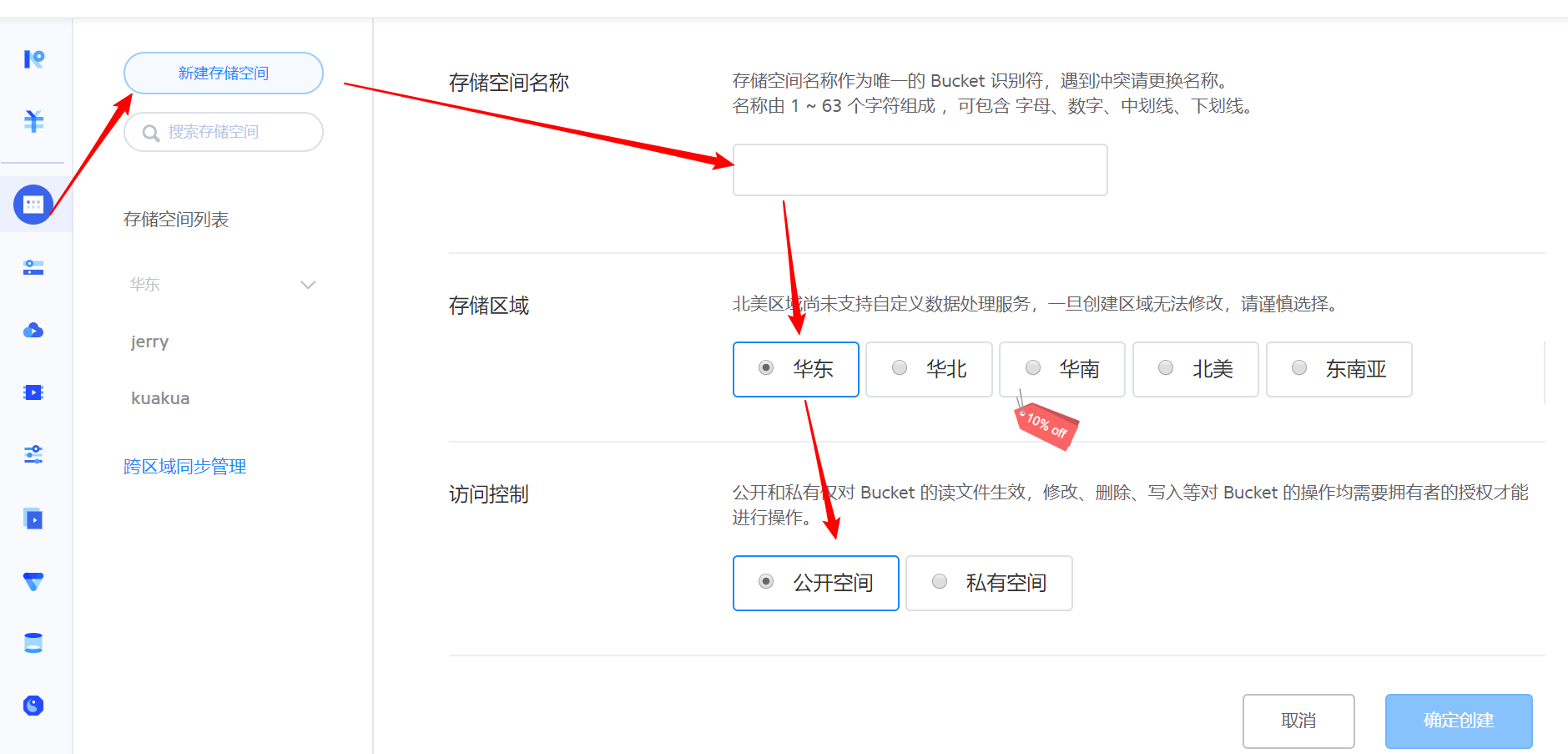
点击 对象存储--》新建存储空间--》填写名称--》选择地区 后确认创建。

2、创建成功后,需要配置镜像存储。镜像源地址的话就填写你网站的地址。
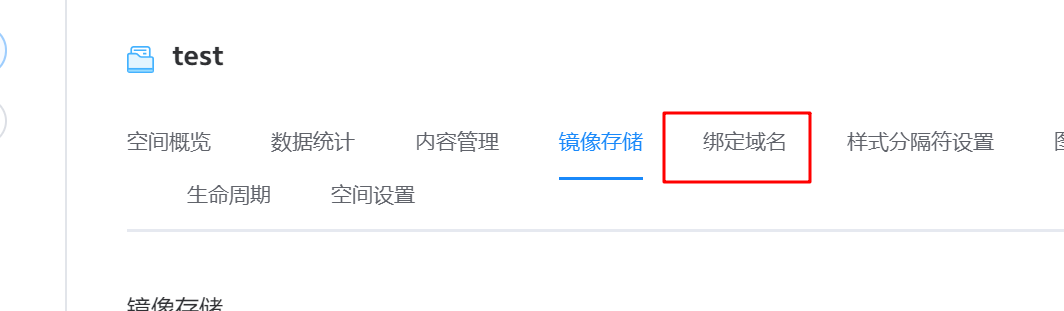
 3、点击 绑定域名 进入创建域名的界面
3、点击 绑定域名 进入创建域名的界面

填写要绑定的域名,这个域名是要备案的域名,这里我设置的是 cdn2.jerrycoding.com 我域名jerrycoding的一个子域名。认证方式可以选择http和https,https的话你需要申请证书,可以是七牛云申请,也可以上传申请好的。kuakua.jerrycoding.com 这里用的是 阿里云申请的证书。
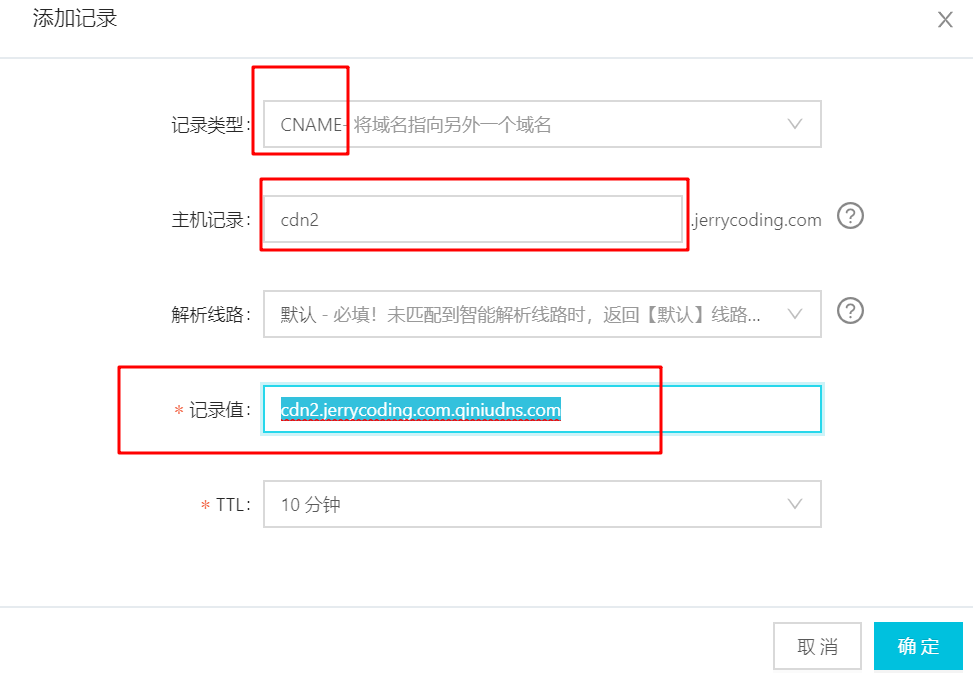
 4、配置CNAME域名解析
4、配置CNAME域名解析

如上图申请完域名之后需要在阿里云的DNS解析里配置CNAME解析。CNAME具体数值如上。

添加完成后,等待一段时间大约半个小时,邮件短信会通知你申请成功。最后状态时成功就OK了。
二、修改项目文件
如果项目比较规范的话,你会在django项目的setting文件中找到 static/ media/ 的 路径,应该如下:
STATIC_URL = '/static/'
MEDIA_URL = '/media/'
把路径修改成我们之前配置的路径即可:
STATIC_URL = 'https://cdn2.jerrycoding.com/static/'
MEDIA_URL = 'https://cdn2.jerrycoding.com/media/'
最后重新运行项目,起飞!
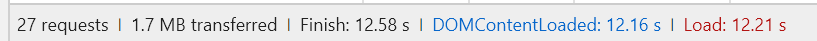
对比效果如下:以 kuakua.jerrycoding.com 首页为例:
最开始的加载事件:12s左右

使用cdn加速后的加载时间:1s左右

两个字!真他妈的舒胡!
《django 建站历程系列文章》
原创文章,转载请注明出处:
https://jerrycoding.com/article/site_building_15
微信


支付宝



